概要
タイトルの通り、技術ブログ、成果物の紹介などを行うための個人サイトを作成しました。まだ完成とは言い難い状況ですが、一定まとまったので記事にします!
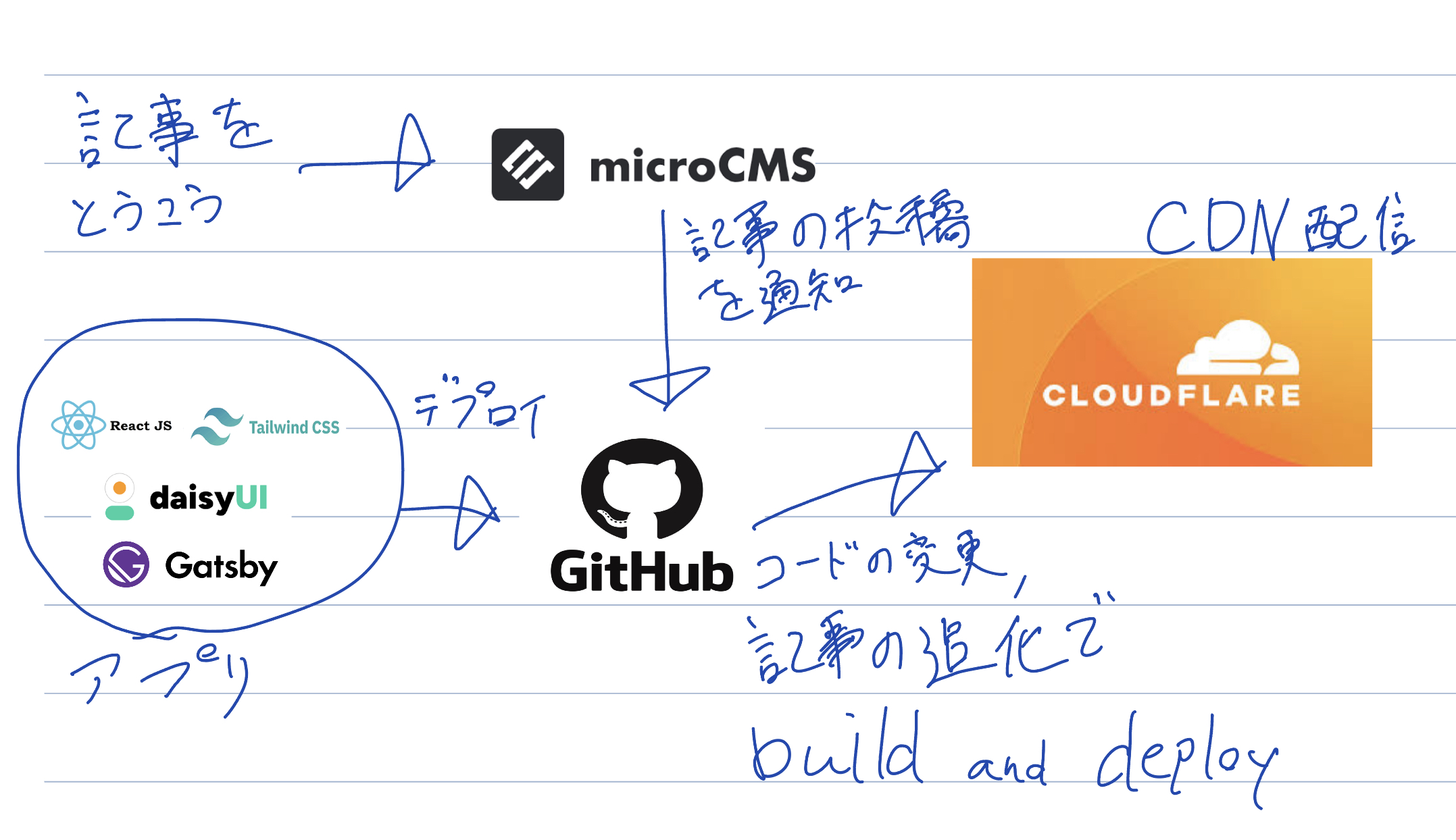
使用した技術は主に、react(gatsby)、TailwindCSS、DaisyUI、microCMSで、cloudflareでホスティングしています。所謂、ヘッドレスcmsを用いたJamStack構成のwebサイトなっております。
管理が楽で表示も高速、JamStack気持ちいい〜ですね〜⊂( `ᾥ´ )っ⚡️
維持費を0にすることを意識し作成したので、ぜひ参考にしてみてください。
経緯
フロントエンド(react)の学習がひと段落したので、今後の個人開発の拠点となる個人サイトを作ることにしました。
技術選定
使用する技術を選ぶにあたり、以下の点を意識しました。
- 静的生成しcdnで配信すること
- ランニングコストを0にする
- 収益化可能
- クライアントに返すjsを最小限に抑える

以上を意識し技術選定を行いました。各技術について、詳しい選定の意図は以下の通りとなります。
Gatsby
インタラクティブなサイトではなく、コンテンツを配信するのみの静的なサイトを作りたかったのでSSGを選択しました。またNextではなくGatsbyを選びました。(Nextで良かった感も否めませんが。。。)
理由としては、プラグインの利用によって画像の最適化が簡単に行えるためです。Nextでも簡単に遅延読み込みなど実装できますが、バックエンドの処理が必要となるため、ホスティングがVercel一択となるため今回はgatsbyを採用しました。(Vercelを避けた理由についても後述します。)
Cloudflare
ホスティングはCloudflareを利用しています。サーバーを持ちたくないのでホスティングサービスを利用した静的なサイトとしたい、コストが少しでも発生するとサイトを閉じる理由になる、1円でも収益化できたら大きなモチベーションに繋がる、以上を考え要件を以下のとおりとしたところ消去法で決定されました。
- ホスティングサービスであること
- 収益化可能
- ランニングコスト0(ドメイン除く)
Netlifyとも迷いましたが
- 速度が日本だと遅い(といっても速い)
- 無料分を超過した場合課金される
といった点から却下しました。
またVercelは無料プランだと収益化不可であるため見送りました。
TailwindCSS with DaisyUI
SSGかつCSRも最小限というところで、どうせなら限界までバンドルするjsを減らしたいと思いTailwindを選びました。(パフォーマンスへの影響などはあまり理解していません、、、)
一からコンポーネントをつくるのはしんどいので、純Tailwind製UIコンポーネントライブラリである、DaisyUIを採用しました。Tailwindのコンポーネントライブラリはまだ情報が少なめなので開拓したいですね〜
microCMS
cmsを提供するサービスも複数あり迷いましたが日本製で評判の高いmicroCMSを採用しました。詳しくは触れませんが個人利用の範囲であれば無料プランでも全く問題なく快適に利用できます。APIがhtml形式でコンテンツを返してくれるので、そのまま貼り付けてもいい感じにブログの記事を表示できるのが好きです、また日本製なのも嬉しいところ(ほぼここが選定理由かも)
終わりに
今回はここまでとなります。次回は同じ構成のサイトを構築するための手順についてご紹介できればと思います。